前言
在我开发我的个人开源项目region-screenshot-js时,需要加一个图片马赛克绘制功能,在这里分享我的实现方式,希望对大家所有启发。本文要求你最好有一定的canvas知识储备,没有也没关系,我会详细介绍相关api。
什么是马赛克
马赛克,指现行广为使用的一种图像处理手段,此手段将影像特定区域的色阶细节劣化并造成色块打乱的效果,因为这种模糊看上去有一个个的小格子组成,便形象的称这种画面为马赛克。其目的通常是使之无法辨认。
——摘自百度百科


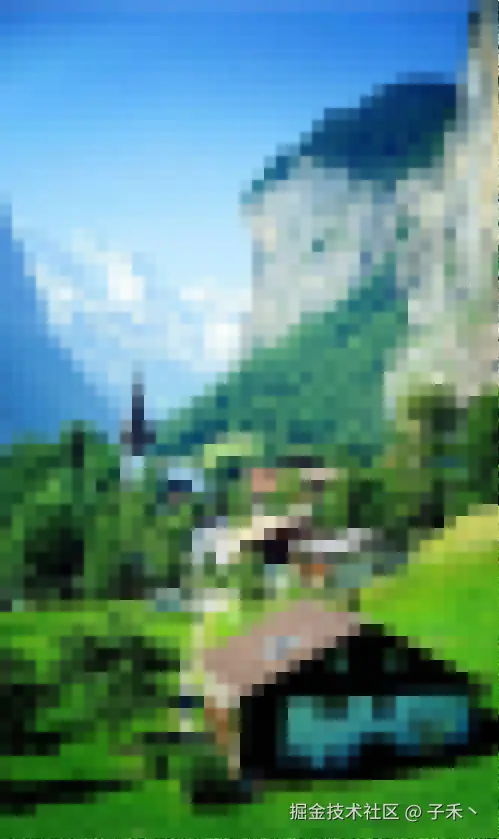
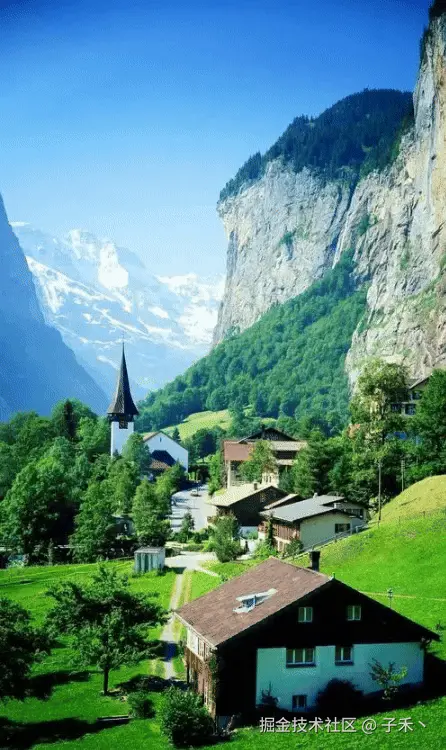
通过上面的原图与马赛克图相比,可以很直观的看到马赛克图由一个个色块构成。单个色块内仅有一种颜色。算法的核心原理非常简单,通过循环的方式获取到当前色块位置所对应的所有原始像素点,将这些像素点的平均色值用于色块。
相关api
明白了马赛克制作原理,我们需要学习两个相关的api来帮助我们实现功能。
1.getImageData
该方法接收一个矩形区域,返回 ImageData 对象,该对象拷贝了指定矩形区域内的像素数据。
let imageData = ctx.context.getImageData(x,y,width,height)| 参数 | 描述 |
|---|---|
| x | 开始复制的左上角位置的 x 坐标。 |
| y | 开始复制的左上角位置的 y 坐标。 |
| width | 将要复制的矩形区域的宽度。 |
| height | 将要复制的矩形区域的高度。 |
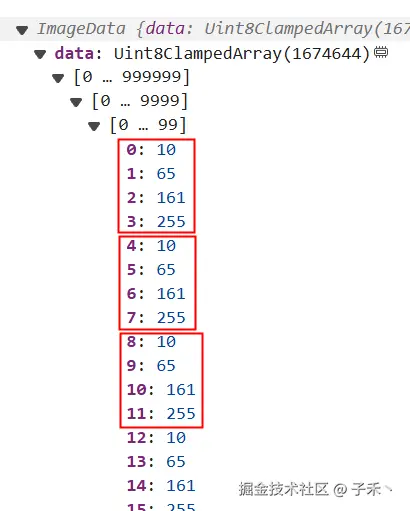
下图是getImageData的返回值,其中data属性为每个像素点的颜色值,数组中每四项可看为一组,分别代表像素点的R、G、B、A值。

2.putImageData
该方法将已有的ImageData 对象放回画布上。
ctx.putImageData(imgData,x,y,dirtyX,dirtyY,dirtyWidth,dirtyHeight);| 参数 | 描述 |
|---|---|
| imgData | 规定要放回画布的 ImageData 对象。 |
| x | ImageData 对象左上角的 x 坐标,以像素计。 |
| y | ImageData 对象左上角的 y 坐标,以像素计。 |
| dirtyX | 可选。水平值(x),以像素计,在画布上放置图像的位置。 |
| dirtyY | 可选。水平值(y),以像素计,在画布上放置图像的位置。 |
| dirtyWidth | 可选。在画布上绘制图像所使用的宽度。 |
| dirtyHeight | 可选。在画布上绘制图像所使用的高度。 |
3.举个栗子🌰
使用上面两个api来实现图片颜色反转。
let canvas = document.querySelector('canvas');
let ctx = canvas.getContext('2d');
let img = new Image();
img.src = "./loopy.png";
img.onload = function () {
ctx.drawImage(img, 0, 0);
let imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
for(let i=0;i<imageData.data.length;i+=4){
imageData.data[i] = 255 - imageData.data[i];
imageData.data[i+1] = 255 - imageData.data[i+1];
imageData.data[i+2] = 255 - imageData.data[i+2];
imageData.data[i+3] = imageData.data[i+3];
}
ctx.putImageData(imageData, 0, 0);
}原图:

处理后:

基础马赛克功能实现
通过上面的学习,我们已经有能力来实现马赛克效果了。
let canvas = document.querySelector('canvas');
let ctx = canvas.getContext('2d');
let img = new Image();
img.src = "./1.webp";
img.onload = function () {
ctx.drawImage(img, 0, 0);
//获取整张图片的图像数据
let imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// 定义马赛克方格大小(越大越模糊)
const suquareSize = 10;
let data = imageData.data;
//首先根据宽高遍历整个图片获取到对应的方格
for (let i = 0; i < canvas.height; i += suquareSize) {
for (let j = 0; j < canvas.width; j += suquareSize) {
let totalR = 0;
let totalG = 0;
let totalB = 0;
let totalA = 0;
let count = 0;
//遍历当前方格的每个像素将其RGBA值累加起来
for (let y = i; y < i + suquareSize && y < canvas.height; y++) {
for (let x = j; x < j + suquareSize && x < canvas.width; x++) {
//y * canvas.width + x就能计算出当前像素在整个图片中的索引
//再乘以4是因为imageData.data每个像素用4个值表示
//pixelIndex就是当前像素在imageData.data的起始索引也就是它的R值
let pixelIndex = (y * canvas.width + x) * 4;
totalR += data[pixelIndex];
totalG += data[pixelIndex + 1];
totalB += data[pixelIndex + 2];
totalA += data[pixelIndex + 3];
count++;
}
}
let avgR = totalR / count;
let avgG = totalG / count;
let avgB = totalB / count;
let avgA = totalA / count;
// 遍历的逻辑与上面一模一样,这一步是将方格内的每个像素的RGBA值替换为平均值
for (let y = i; y < i + suquareSize && y < canvas.height; y++) {
for (let x = j; x < j + suquareSize && x < canvas.width; x++) {
let pixelIndex = (y * canvas.width + x) * 4;
data[pixelIndex] = avgR;
data[pixelIndex + 1] = avgG;
data[pixelIndex + 2] = avgB;
data[pixelIndex + 3] = avgA;
}
}
}
}
// 将处理后的图像数据放回
ctx.putImageData(imageData, 0, 0);
}大功告成✨

鼠标动态绘制马赛克
下面我们来实现一个进阶功能,使用鼠标绘制马赛克。在此之前我们还需要学习一个属性globalCompositeOperation。

1.globalCompositeOperation 属性
globalCompositeOperation 属性设置如何将一个新的图像绘制到已有的图像上。单看这句话有点不知所云,没关系,结合下面的实例很容易理解。
实现一个画笔功能
1.设置globalCompositeOperation为source-over(默认值)
source-over:在原有图像上显示新绘制的图像
let canvas = document.querySelector('canvas');
let ctx = canvas.getContext('2d');
let img = new Image();
img.src = "./1.webp";
img.onload = function () {
ctx.drawImage(img, 0, 0);
}
canvas.onmousedown = (e) => {
ctx.beginPath()
canvas.onmousemove = (e) => {
ctx.globalCompositeOperation = "source-over";
let { left, top } = canvas.getBoundingClientRect();
let mouseRelativeX = e.clientX - left;
let mouseRelativeY = e.clientY - top;
ctx.lineTo(mouseRelativeX,mouseRelativeY);
ctx.lineWidth = 10;
ctx.stroke();
}
}
canvas.onmouseup = () => {
canvas.onmousemove = null;
}
2.设置globalCompositeOperation为destination-out
destination-out:只会显示新绘制图像之外的原有图像,新绘制的图像是透明的。
let canvas = document.querySelector('canvas');
let ctx = canvas.getContext('2d');
let img = new Image();
img.src = "./1.webp";
img.onload = function () {
ctx.drawImage(img, 0, 0);
}
canvas.onmousedown = (e) => {
ctx.beginPath()
canvas.onmousemove = (e) => {
ctx.globalCompositeOperation = "destination-out";
let { left, top } = canvas.getBoundingClientRect();
let mouseRelativeX = e.clientX - left;
let mouseRelativeY = e.clientY - top;
ctx.lineTo(mouseRelativeX,mouseRelativeY);
ctx.lineWidth = 10;
ctx.stroke();
}
}
canvas.onmouseup = () => {
canvas.onmousemove = null;
}
3.设置globalCompositeOperation为destination-in
destination-in:只会显示新绘制图像之内的原有图像,新绘制的图像是透明的。
let canvas = document.querySelector('canvas');
let ctx = canvas.getContext('2d');
let img = new Image();
img.src = "./1.webp";
let isInit = true;
canvas.onmousedown = (e) => {
//这里不再使用beginPath()方法
//如果仍然使用beginPath()方法,代表将开始一个新路径,所以先前的线条会被canvas当做原图像
//而destination-in只会显示新绘制图像之内的原有图像,所以不去掉beginPath()方法,上一个线条就会在新的一次绘制开始时被清除掉
canvas.onmousemove = (e) => {
//每次绘制动作执行前先将globalCompositeOperation属性置为默认值,再背景图重新绘制到画布上
//这样做为了让一张没被任何处理的背景图永远被canvas当成原图像,好与后面绘制的线条(新绘制的图像)产生正确的显示关系
//因为destination-in只会显示新绘制图像之内的原有图像。
ctx.globalCompositeOperation = "source-over";
ctx.drawImage(img, 0, 0);
ctx.globalCompositeOperation = "destination-in";
let { left, top } = canvas.getBoundingClientRect();
let mouseRelativeX = e.clientX - left;
let mouseRelativeY = e.clientY - top;
//根据isInit变量来决定是否重置画笔起点位置,在不开始一个新路径的同时,确保线条可以被单独绘制出来而不总是收尾相连
if (isInit) {
ctx.moveTo(mouseRelativeX, mouseRelativeY);
isInit = false;
}
ctx.lineTo(mouseRelativeX, mouseRelativeY);
ctx.lineWidth = 10;
ctx.stroke();
}
}
canvas.onmouseup = () => {
isInit = true;
canvas.onmousemove = null;
}
2.功能实现
核心思路
1.再创建一个与现有画布大小相同的画布,填充上马赛克图像,不将其添加到dom中。
2.在鼠标涂抹页面上的canvas的过程中同时按照上文中destination-in画笔演示的方式对新创建的马赛克画布进行绘制。
3.此时马赛克画布在鼠标经过的地方显示了马赛克,而其他部分是透明的,接着将它的内容叠加显示到页面的画布中去,我们就实现了鼠标涂抹绘制马赛克的功能。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas width="499px" height="839px"></canvas>
</body>
<script>
let canvas = document.querySelector('canvas');
let ctx = canvas.getContext('2d');
let img = new Image();
img.src = "./1.webp";
img.onload = function () {
ctx.drawImage(img, 0, 0);
//创建一个新画布,在画布上原图的马赛克图案,不将它添加到body中
let canvasMosaic = document.createElement("canvas");
let ctxMosaic = canvasMosaic.getContext('2d');
canvasMosaic.width = canvas.width;
canvasMosaic.height = canvas.height;
//这一步获取到原图的马赛克图像数据
let originalImageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
//马赛克图像数据绘制到新画布
let mosaicImageData = toMosaicImageData(originalImageData);
//下面的思路与上文中刚学过的destination-in很相近
//细节处有疑问可以详细看实现destination-in画笔时的代码的注释
let isInit = true;
canvas.onmousedown = (e) => {
canvas.onmousemove = (e) => {
//核心思路是将当前的绘制同步进行到canvasMosaic上
//由于canvasMosaic的globalCompositeOperation为destination-in
//所以canvasMosaic只会显示出画笔经过的部分,而其他部分是透明的
//我们再将canvasMosaic叠加绘制到canvas上就完成了马赛克涂抹的效果
ctxMosaic.globalCompositeOperation = "source-over";
ctxMosaic.putImageData(mosaicImageData, 0, 0);
ctxMosaic.globalCompositeOperation = "destination-in";
let { left, top } = canvas.getBoundingClientRect();
let mouseRelativeX = e.clientX - left;
let mouseRelativeY = e.clientY - top;
if (isInit) {
ctxMosaic.moveTo(mouseRelativeX, mouseRelativeY);
isInit = false;
}
ctxMosaic.lineTo(mouseRelativeX, mouseRelativeY);
ctxMosaic.lineWidth = 10;
ctxMosaic.stroke();
ctx.drawImage(canvasMosaic, 0, 0);
}
}
canvas.onmouseup = () => {
isInit = true;
canvas.onmousemove = null;
}
}
function toMosaicImageData(imageData) {
// 定义马赛克方格大小(越大越模糊)
const suquareSize = 10;
let data = imageData.data;
//首先根据宽高遍历整个图片获取到对应的方格
for (let i = 0; i < canvas.height; i += suquareSize) {
for (let j = 0; j < canvas.width; j += suquareSize) {
let totalR = 0;
let totalG = 0;
let totalB = 0;
let totalA = 0;
let count = 0;
//遍历当前方格的每个像素将其RGBA值累加起来
for (let y = i; y < i + suquareSize && y < canvas.height; y++) {
for (let x = j; x < j + suquareSize && x < canvas.width; x++) {
//y * canvas.width + x就能计算出当前像素在整个图片中的索引
//再乘以4是因为imageData.data每个像素用4个值表示
//pixelIndex就是当前像素在imageData.data的起始索引也就是它的R值
let pixelIndex = (y * canvas.width + x) * 4;
totalR += data[pixelIndex];
totalG += data[pixelIndex + 1];
totalB += data[pixelIndex + 2];
totalA += data[pixelIndex + 3];
count++;
}
}
let avgR = totalR / count;
let avgG = totalG / count;
let avgB = totalB / count;
let avgA = totalA / count;
// 遍历的逻辑与上面一模一样,这一步是将方格内的每个像素的RGBA值替换为平均值
for (let y = i; y < i + suquareSize && y < canvas.height; y++) {
for (let x = j; x < j + suquareSize && x < canvas.width; x++) {
let pixelIndex = (y * canvas.width + x) * 4;
data[pixelIndex] = avgR;
data[pixelIndex + 1] = avgG;
data[pixelIndex + 2] = avgB;
data[pixelIndex + 3] = avgA;
}
}
}
}
return imageData;
}
</script>
</html>总结
以上是我在开发个人开源项目region-screenshot-js的部分技术总结,我们从0到1实现了一个绘制马赛克的功能,有任何问题或改进建议,欢迎评论区交流,互相学习。